Do you need an easy way to publish rich content on the Internet? Gutenberg, promises to offer a new way to add content to our WordPress websites. We reviewed the plugin and found some pros and cons.
Like most developers, we are looking forward to the next step in WordPress platform; and it’s may not be as far as we think. Automattic has been working on this since last year and a Github project has been definitely active all this time.
Let’s see what this is all about and why we should be interested.
As the platform is growing, and the need for fast deployment is emerging, more and more people are looking for the best way to highlight their content. Developers, novice users, authors, and editors are looking for an easy way to create special layouts for their posts and pages. This is the key to achieving attractive designs that will capture and retain the visitor’s attention.
The construction of the web page has been generally simplified since the arrival of the content management systems, but still requires a minimum of basic HTML and CSS knowledge to achieve an original layout.
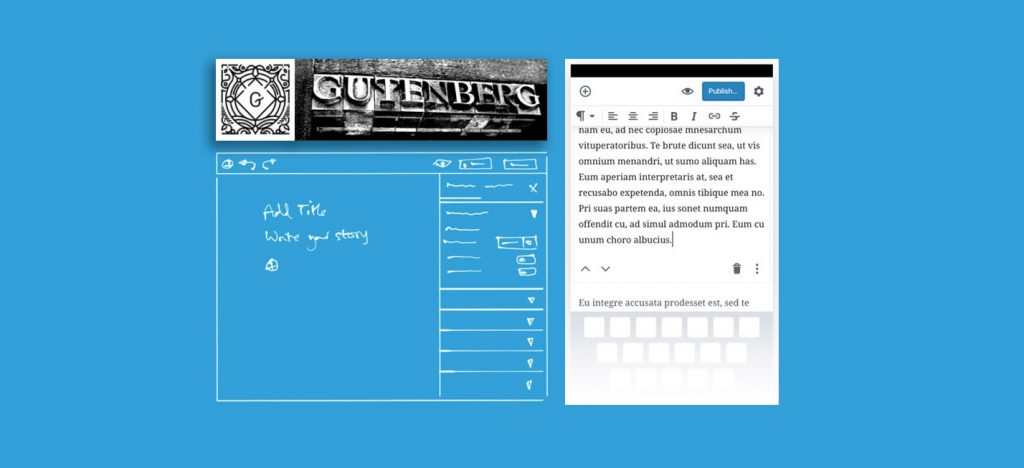
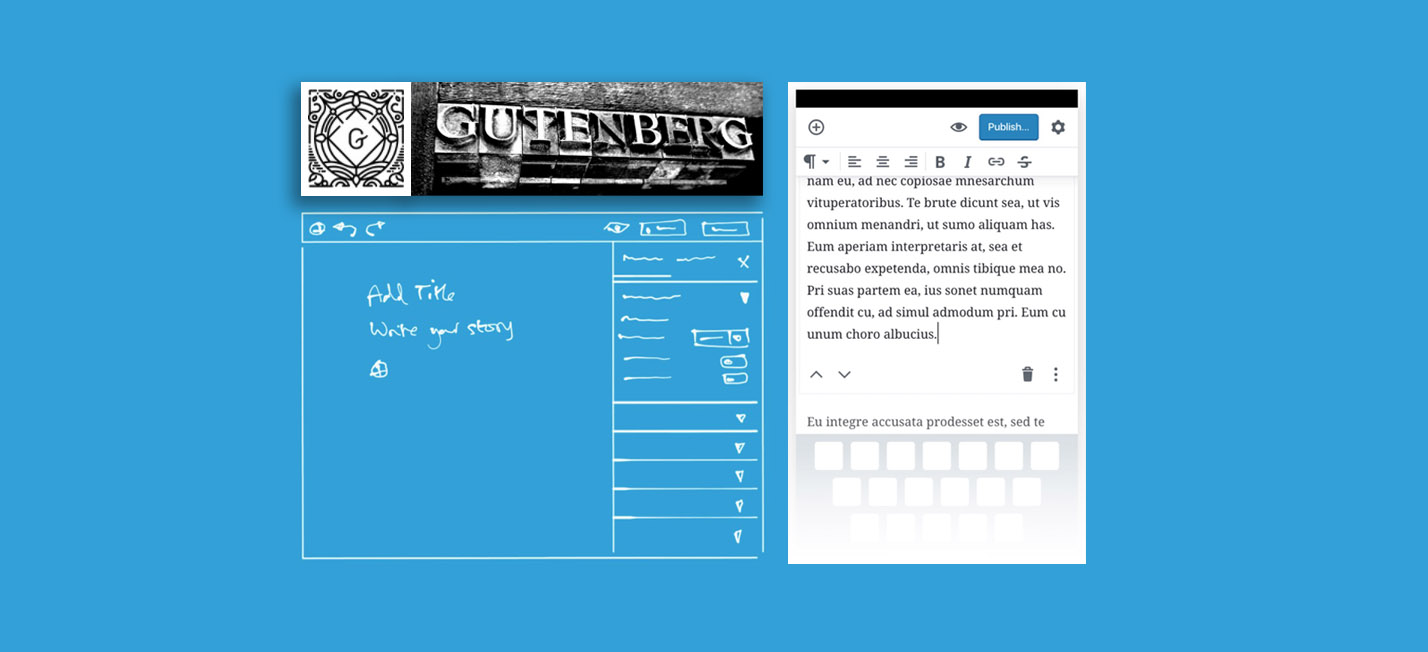
Based on the idea of visualizing the HTML elements, the Gutenberg team has been developing a new way of building pages on WordPress. Although still requires basic HTML and CSS knowledge, this kind of “object” visualization allows even non-expert users to create a page easily.
Currently, Guttenberg is a standalone plugin that can be added manually from the WordPress plugin repository and, activated like any other plugin. It has already built a user base consisting of 7000 users (and counting) and appears as a highly interesting matter for the WordPress community. Regarding the integration of the plugin to the core of the platform, it is confirmed that Gutenberg is going to be included as default on the next major version of the platform. Let’s see what is the base concept of the plugin and how is it going to change a lot on the standard WordPress functionality, hopefully, elevating it to a new level.
Building with Blocks: The basics.
- Each HTML element has its own block. Mainly there are two categories available. The Common Blocks (what was previously available on the utility bar of TinyMCE editor) and the Embeds (rich media, socials etc.)
- You can add, remove and duplicate any block. Visually, they are separated by grey lines. And, they are docked into standard positions.
- Each block has its own properties (including an Additional CSS Class field) along with some all-time popular user demands (like Drop Caps)
- Blocks can be re-ordered and the content of each block can be aligned.
- You can edit an element as HTML
The current WordPress editor still does allow adding all these to a page, although it’s much easier if you are an experienced developer. With Gutenberg, each element is added with a click, so generally, you don’t need to know much about HTML. Note that, the TinyMCE editor is not going away as the new authoring system is built on it.
Plethora Themes include the very popular Page Builder plugin by WPBakery. We have found it’s functionality absolutely inspiring and, we have also build shortcodes of our own, to match the special requirements of each theme. The plugin became successful as it was a pioneer in the page building process. Today, thousands of WordPress websites are using this plugin. We provide a lot of options, even on each page, to achieve a special design. The main content area is dependent on the Page Builder and, the available options.
Gutenberg promises to make easily available a kind of advanced post authoring construction model. Since Gutenberg is still under development, some of the currently included features might change or be excluded from the final version, and new features might be added. Currently:
- The user interface looks interesting
- The plugin integration with the sidebar provides easy access to all the info you need
- It’s relatively easy to find the block you need, add it and reposition it
- “Embeds” blocks work as expected, easy to add multimedia
- Now supports metas as well
- Switching to “coding mode” in each block makes things easier for advanced users.
But, negative voices also exist. Some people have noticed that creating o simple H2 tag on a post with Gutenberg requires one more click than with the standard editor. There are also concerns about what is going to happen to the vast majority of WordPress sites after the update. Will they comply? On the other hand, this is why people are testing new software before it comes out (and why it’s important to provide developers with feedback). For the time being, we’ve located some more points that may need to be revised and also, features to be added in order for the functionality to be improved:
- Editing content is still confusing and in some cases buggy. Even trying to edit a paragraph block became tricky.
- Blocks cannot be resized. What is the point of the blocks if you can’t (easily!) change their size?
- No custom positions of the blocks. There should be a way to adjust the position of the containers in order to achieve an original design.
- May become a burden for simple content authors as it requires more clicks for adding simple elements (like headings) whereas with the standard editor was much easier.
- As of today, there are conflicts with some third-party plugins
Finally, there is also a question about competition with WordPress page builders like Divi, Elementor, WPBakery Page Builder (formerly known as Visual Composer), Page Builder by Site Origin etc. Shortly after being added to the core it will become popular among new users and, all those who need a stripped down – but efficient – installation for them or their customers. In no way are the builders going to be obsolete but, they may see their customer base shrink as for small and moderate projects the new built-in functionality may be more than enough. The authors of Gutenberg point that they will provide “a more engaging and visual experience that takes advantage of a toolset supported by core”; so let’s focus on this and, the page builders will probably find a way to integrate this toolset as well. In any case, we are closely watching the development of this promising project and, we’ll provide you with updates while the plugin matures.
Further reading:
- Project Page on wordpress.com
- Basic Design Principles Handbook
- Download and test the plugin on your website now!
- Frontenberg: a frontend instance of Gutenberg with some restrictions so that anybody can test.





[…] Gutenberg is here […]