Bugs! Bugs! Bugs!
We’ve all faced, at some point, those nasty JavaScript errors that break up our website and our code due to some typo or misconfiguration, or probably some poorly written WordPress plugin that does not play well with some other component.
Many times, these bugs remain undiscovered and are not easy to spot on a web page. Some JS errors, for example, might not produce a visual feedback such as some broken markup, styling or component.
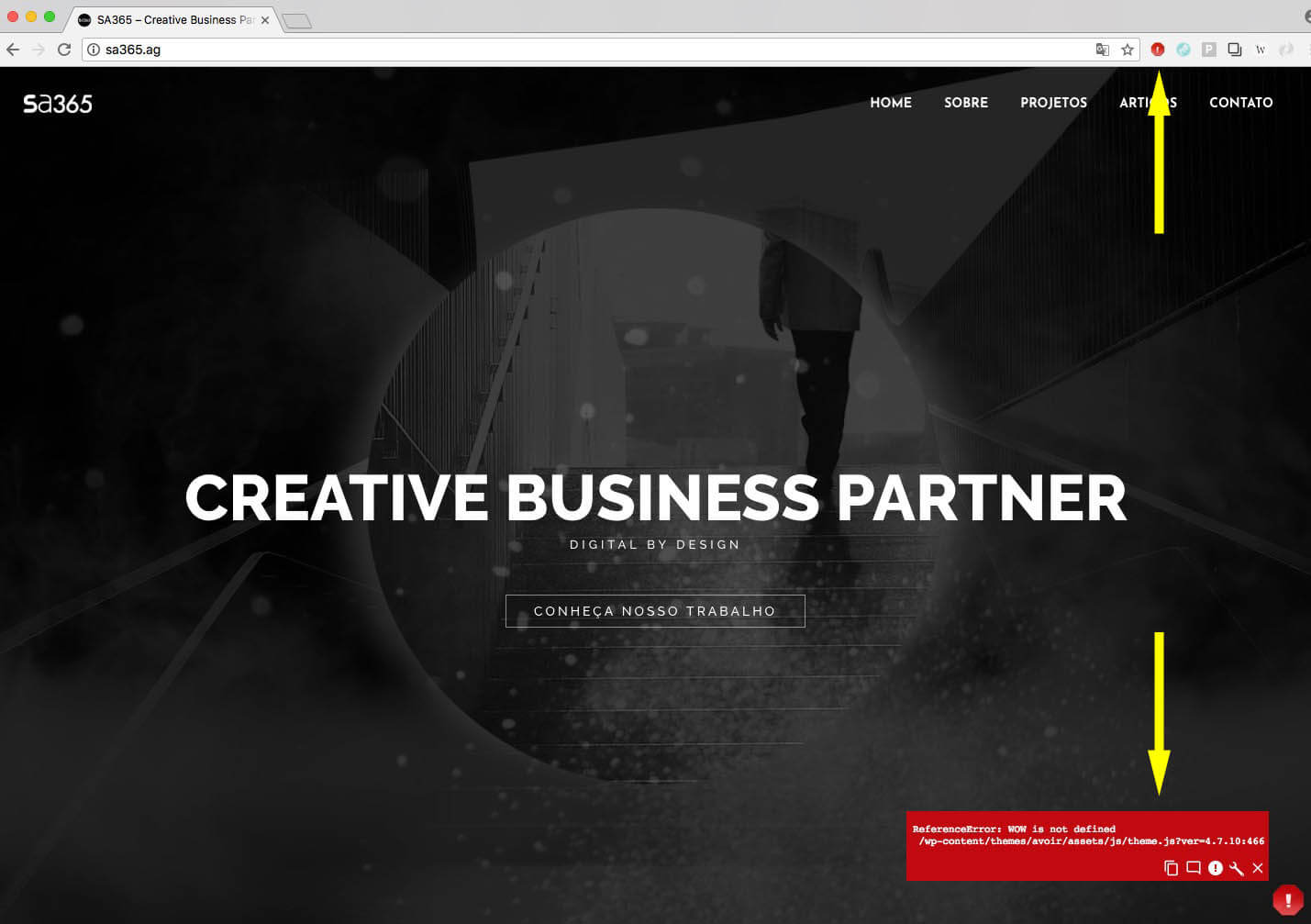
Meet the Tool that will help you pinpoint those nasty JS bugs in a snap: A Chrome Extension that lights up a red icon on the top bar of the browser and also pops up a red warning icon on the bottom right of the web page.
It’s almost impossible to miss those nasty JS bugs while browsing the web pages with this tool!
The extension also provides all the required details, in order for the developer to pinpoint the source of the error.
Here is how the warnings look on a real website:

How to Install
The installation process is pretty simple. Just go to this link and Add the Extension to your Chrome Browser. You can also follow the video guide below:
You now have a really handy and practical tool watching for those nasty bugs.
Download the Extension from the Chrome Webstore and take a look at your website pages. You never know what bugs might be lurking inside. 😉
Download the Extension from the Chrome Webstore.
That’s it folks!
Please leave your feedback in the Comments section below.



Add Comment