Hotel Xenia WordPress Theme does not feature an internal system to handle booking availability requests directly in WordPress. We consider this a plugin territory, and we always suggest using a trusted booking plugin such as PinPoint. Of course, there are no restrictions; you may choose any booking plugin!
It wasn’t easy to make a decision not to include a complete booking solution to our theme. However, it proved to be wise, as it allows for connecting virtually any service you need. Additionally, it requires less maintenance on our behalf which means, we can focus on the design and the plugin compatibility. For this reason, we created this guide to help you connect the theme with the booking engine of your choice.

Working with the Call To Booking Page Builder element in the Hotel Xenia theme
Whatever method you want to use to manage your room availability requests, Hotel Xenia provides the Call To Booking ( shortened: CTB ) element in the WPBakery Page Builder panel, which can help you apply one of the following workarounds:
- Forward booking queries to an availability request form that will end up in your mailbox, which we will refer to as manual availability handling.
- Forward booking queries to the availability search engine form of an internal or third-party booking system, which we will refer to as availability search.
Understanding the basics
Whether you need to work with a simple availability form or an availability search engine, you don’t need to be a skilled developer to set up the CTB element. Nevertheless, having a basic understanding of the process will help you set things up faster.
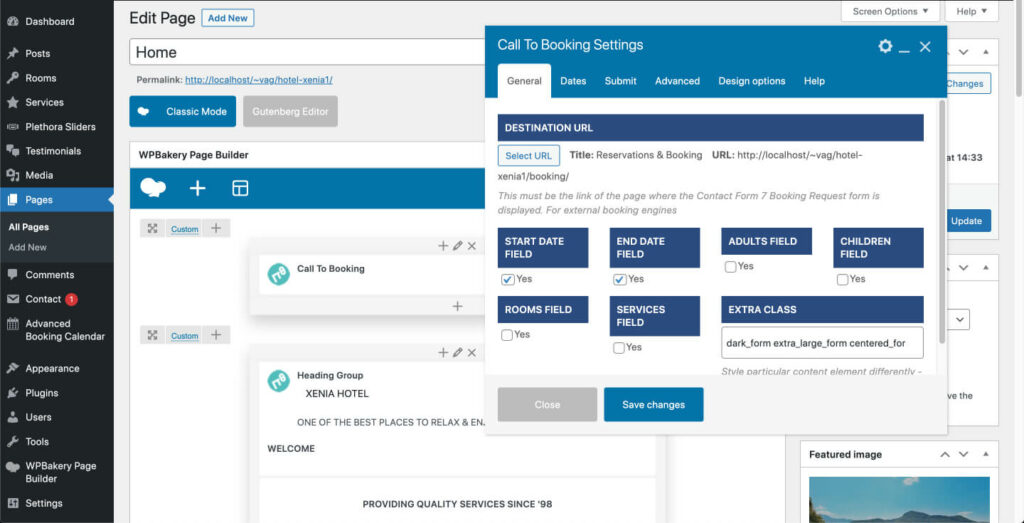
The CTB element is a form that can display all possible fields you need to collect a full/partial booking query on your website. It allows you to select which data fields you need to collect and further customize each field’s behavior and display options ( labels, placeholders, and sizes ).
The critical point here is to understand that the CTB element acts as a start-point form, that collects availability query information and passes them to an end-point form for further processing. Passing data from the start-point form to the end-point form demands both form fields to have identical values in their “name” HTML attributes.
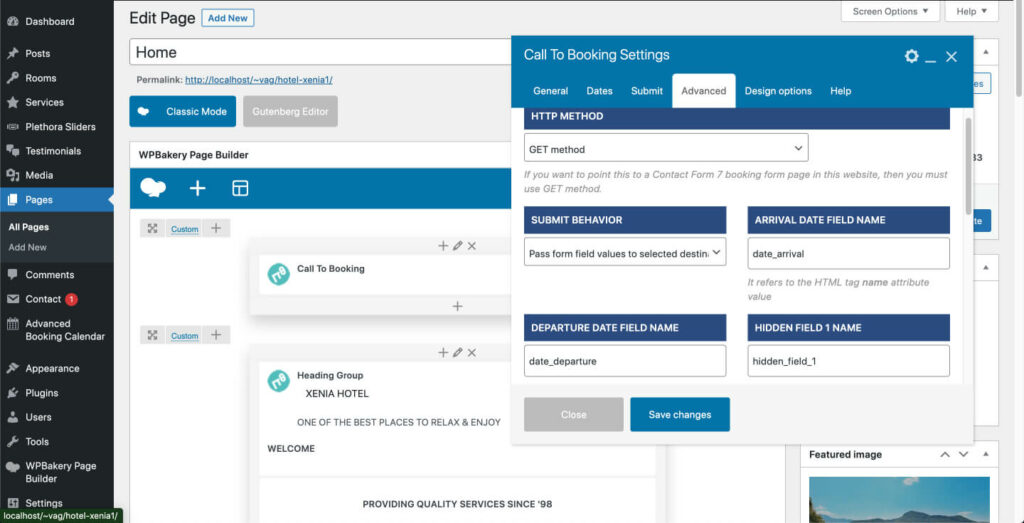
For example, if the “name” attribute of the end-point Check In field has a “check_in” value, you must ensure that the equivalent Start Date field in the CTB is named accordingly. In the Advanced tab, you can rename all your CTB fields, along with the end-point form URL and four available hidden fields.
Apart from the field names, both start/end forms must have identical HTTP method configurations. Again, you can define the HTTP method of your CTB form in the Advanced tab.
If you are unsure how to track down the HTTP method and field names of your end-point form, we advise you to contact your booking plugin/engine provider. You should explain what you are trying to achieve and ask them to provide you with their form field names ( including any hidden ones, if needed ) and the HTTP method.

Date options and booking availability limitations
For both start and end date fields, you have the option to define the desired date format according to the end-point form requirements. Here are some date format examples and the complete datepicker format docs.
If you need your start date field to display available dates after x days, you should set that x number in the minimum start date option. The minimum booking days option allows setting a minimum days limit for all booking queries.
Hidden fields
Sometimes, it might be necessary to pass hidden field values to the end-point form. Under the Advanced tab, you will find four available hidden fields that can carry custom names and values according to your end-point form requirements.

Layout & styling options
You can change the size of any field container by using the Size option that sits next to each field title option. Since Hotel Xenia uses a 12 columns grid size, you must calculate your field sizes accordingly.
The submit button carries some additional styling options, while you can define a CSS class to reference the element in your custom CSS rules.
Collecting Call To Booking data in the end-point form
Note: this section concerns administrators that want to keep a manual availability handling, using the demo-default or custom end-form on their website.
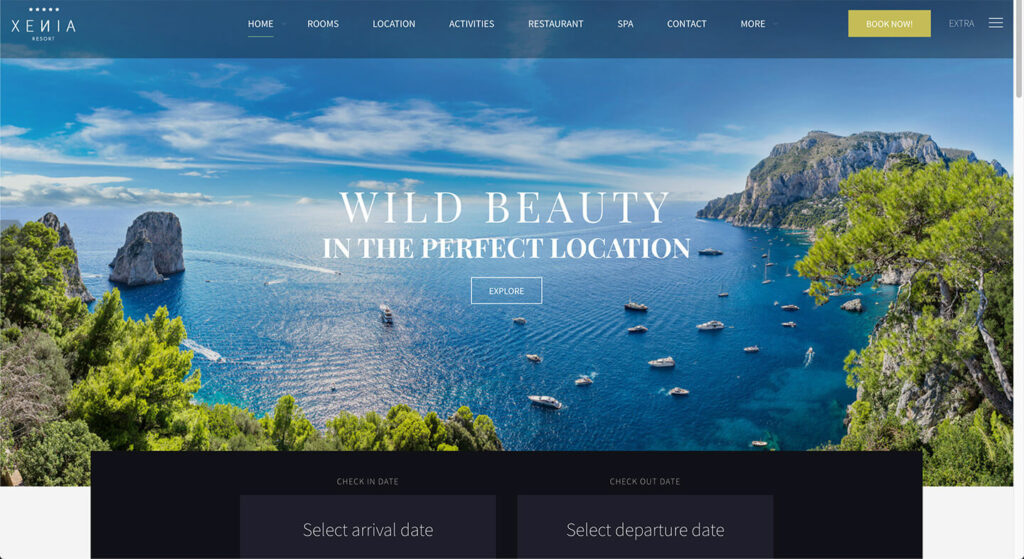
Suppose you have imported any of the Xenia demos. In that case, the CTB element featured on the home page is preconfigured to collect some primary booking query fields, and all you have to do is select the Reservations & Booking page URL. This page features a form already configured to receive the booking query data.
Let’s say now you need to customize this form or use another CTB instance to deploy a service booking process, and it’s necessary to create and configure a new end-point form that collects the CTB data as default values.
If you plan to use the Contact Form 7 plugin, you must configure your form to define the default field values from the GET context. Similarly, if you are using the WPForms plugin, you can use a Query String Variable smart tag.
That’s all! We hope we’ve given you enough information to help you connect your Hotel Xenia WordPress Theme to your favorite booking engine. You might as well check all our WordPress Themes!


Add Comment